공부함
중간 보고서 까지 학습한 내용 정리 본문
(학교 제출용 개인 정리, 검색해서 참고할만한 글은 아닙니다.)
| 소속 팀 | |
| 개발 내용 | 인공지능을 활용한 농산물 구매 도움 서비스(안드로이드 어플리케이션) |
| 맡은 역할 | 안드로이드 백엔드/ 프론트엔드(커뮤니티 기능 구현) |
| 개발 툴 | - 프론트엔드: Android Studio(언어: JAVA) - 백엔드: FireBase - 데이터베이스: Cloud Firestore, FireBase Storage |
1. 백엔드
* Firebase
Firebase란 구글에서 지원하는 백엔드 서비스. 데이터베이스, 클라우드, 인증 기능 등 앱, 웹에서 필요한 백엔드 서비스를 제공한다. 일정 사용자 및 데이터 사용량까지는 무료이고 그 이상은 유료로 늘릴 수 있다.
firebase는 NoSQL형 데이터베이스이다. MySQL같은 경우는 SQL형 데이터베이스로 정해진 데이터 스키마에 따라 테이블에 저장되고 그 데이터는 관계를 통해 여러 테이블에 분산된다. 따라서 스키마를 준수하지 않은 데이터는 테이블에 추가할 수 없다. 그러나 NoSQL의 경우 스키마도 관계도 없다. 정해진 스키마가 없어 다른 구조의 데이터를 같은 컬렉션에 추가가 가능하다.
이번 프로젝트에서는 Cloud Firestore라는 클라우드 기반 데이터 베이스 솔루션을 사용한다. Cloud Firesotre는 모바일 앱 개발을 위한 firebase의 최신 데이터베이스로 기존에 있던 실시간 데이터베이스의 성공을 바탕으로 더욱 직관적인 새로운 데이터 모델을 선보인다. 실시간 데이터베이스 서비스보다 풍부하고 빠른 쿼리와 원활한 확장성을 제공하며 향후 릴리즈에서 더욱 강력한 기능, 성능, 확장성을 제공할 예정이라 새 프로젝트를 시작하는 개발자들에게는 Cloud Firestore가 권장되고 있다.
# Android Studio에서 Firebase의 사용법
파이어베이스 홈페이지의 콘솔로 이동 해 프로젝트를 만든다
어플리케이션 추가를 누른다.
어플리케이션 이름, SHA-1키를 받아 입력한다.(Gradle->app -> Tasks -> android -> signingReport 실행 시 확인 가능)
google-services.json 파일을 받아 project->app파일에 넣어준다.
build.gradle에서 의존성 및 플러그인 등을 추가한다.
마지막으로 Sync now버튼을 눌러 동기화를 시켜준다.
# Firebase 인증
Firebase에선 이메일/비밀번호 인증, 구글 로그인, 페이스북 로그인 등 다양한 인증방식을 통한 로그인 기능을 제공하고 있다. 또한 비밀번호 재설정 메일, 이메일 인증 등의 기능도 제공하고 있다. 이번 프로젝트에서는 이메일/ 비밀번호를 이용한 인증 방식을 사용하였다.
1. firebase 콘솔에서 인증을 누르고 이메일/비밀번호 로그인을 허용한다.
2. 안드로이드 스튜디오 build.gradle에 implementation 'com.google.firebase:firebase-auth'를 추가한다.
3. FirebaseAuth의 인스턴스를 추가한다. 예) private FirebaseAuth mAuth;
4. onCreate()메서드에 FirebaseAuth 인스턴스를 초기화 한다. 예)mAuth = FirebaseAuth.getInstance();
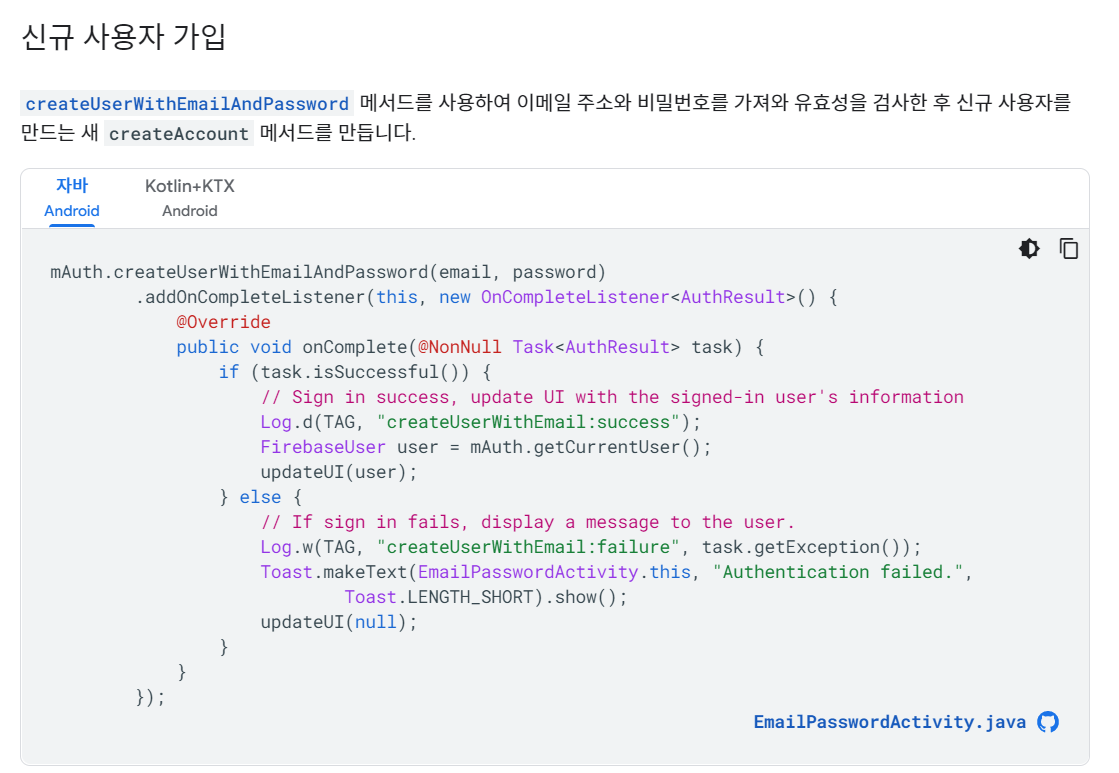
5. 신규 사용자 가입 메소드 혹은 로그인 메소드를 적는다.
(FireBase 공식 문서에서 메소드를 제공하고 있다.)
- 회원 가입 메소드:

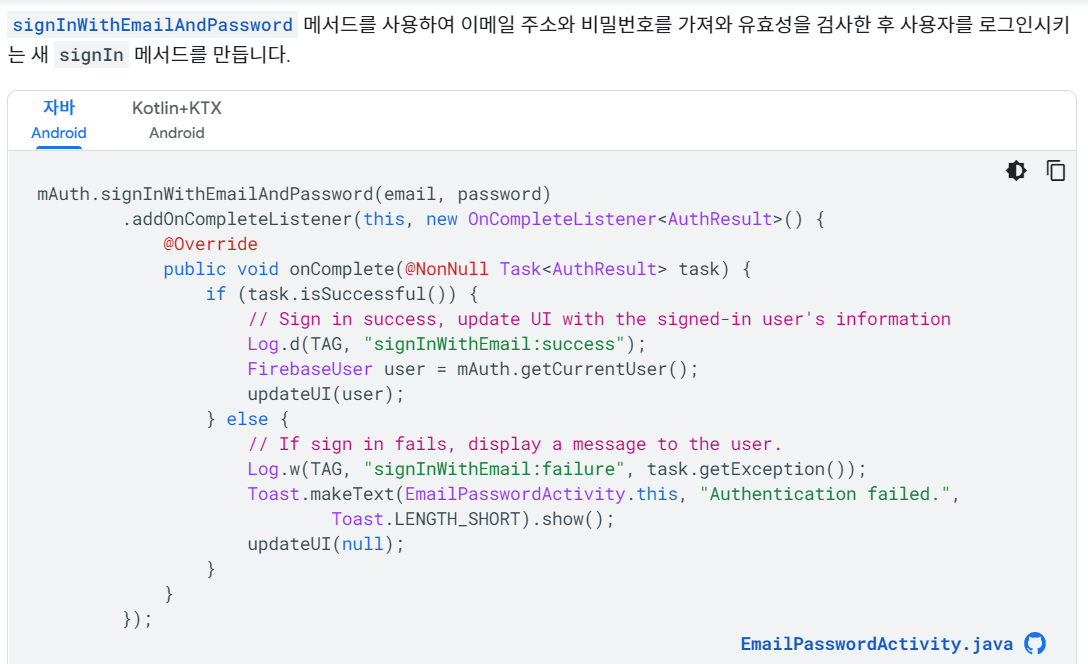
-로그인 메소드

- 로그인 후 로그인 한 사용자의 정보를 가져오고 싶다면 getCurrentUser() 메소드를 사용하면 된다.
예) FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser()
# Cloud FireStore의 사용법
안드로이드 스튜디오의 build.gradle에 implementation 'com.google.firebase:firebase-firestore'를 추가한다.
cloud Firestore 인스턴스를 초기화한다 예)FirebaseFirestore db = FirebaseFirestore.getInstance();
추가할 데이터의 대한 클래스를 만든다. getter, setter, 생성자 함수를 포함한다.
데이터 클래스의 대한 인스턴스를 초기화한다. ex) MemberInfo memberinfo = new MemberInfo(name, phone_num);
데이터 추가 함수를 사용한다
예) db.collection("users").document(user.getUid()).set(memberInfo);
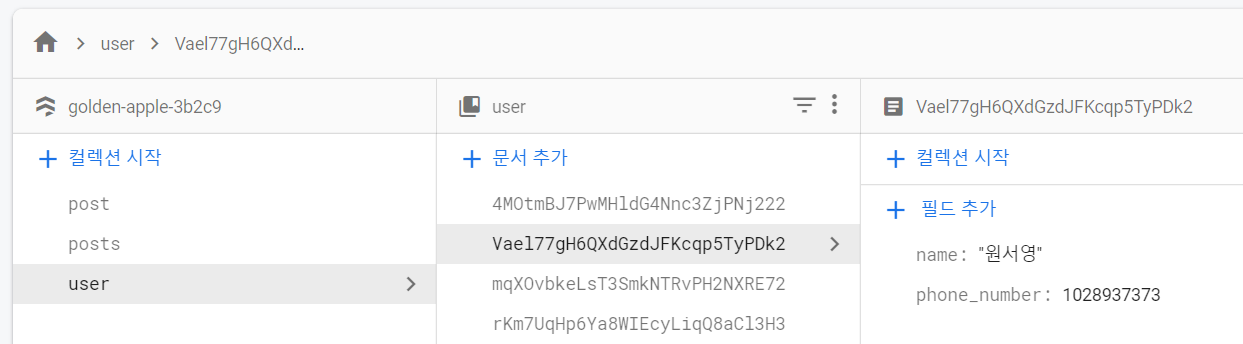
users라는 컬렉션에 사용자의 Uid를 키로 받아 memberInfo의 정보를 저장한다
저장된 예)

# FireBase Storage
사진, 동영상 등의 사용자 제작 콘텐츠를 저장하고 제공해야 하는 앱 개발자를 위해 만들어진 FireBase 저장소이다. 어플리케이션에서 사진, 동영상 등을 업로드하고 다운로드 URL을 받아올 수 있다.
- FireBase Storage 사용법
1. 안드로이드 스튜디오의 build.gradle에 ‘implementation 'com.google.firebase:firebase-storage'를 추가한다.
2. FireBase Stroage Instance를 만든다. 예) FirebaseStorage storage = FirebaseStorage.getInstance();
3. 파일 이름을 포함하여 파일의 전체 경로를 가리키는 참조를 만든다.
예) StorageReference storageRef = storage.getReference();
StorageReference riversRef = storageRef.child("post/" + postRef.getId() + "/" + (contentList.size() - 1) + ".jpg");
4. 로컬 파일에서 업로드 할 경우 putfile() 메소드를 이용한다.
ex) UploadTask uploadTask = riversRef.putFile(file, metadata);
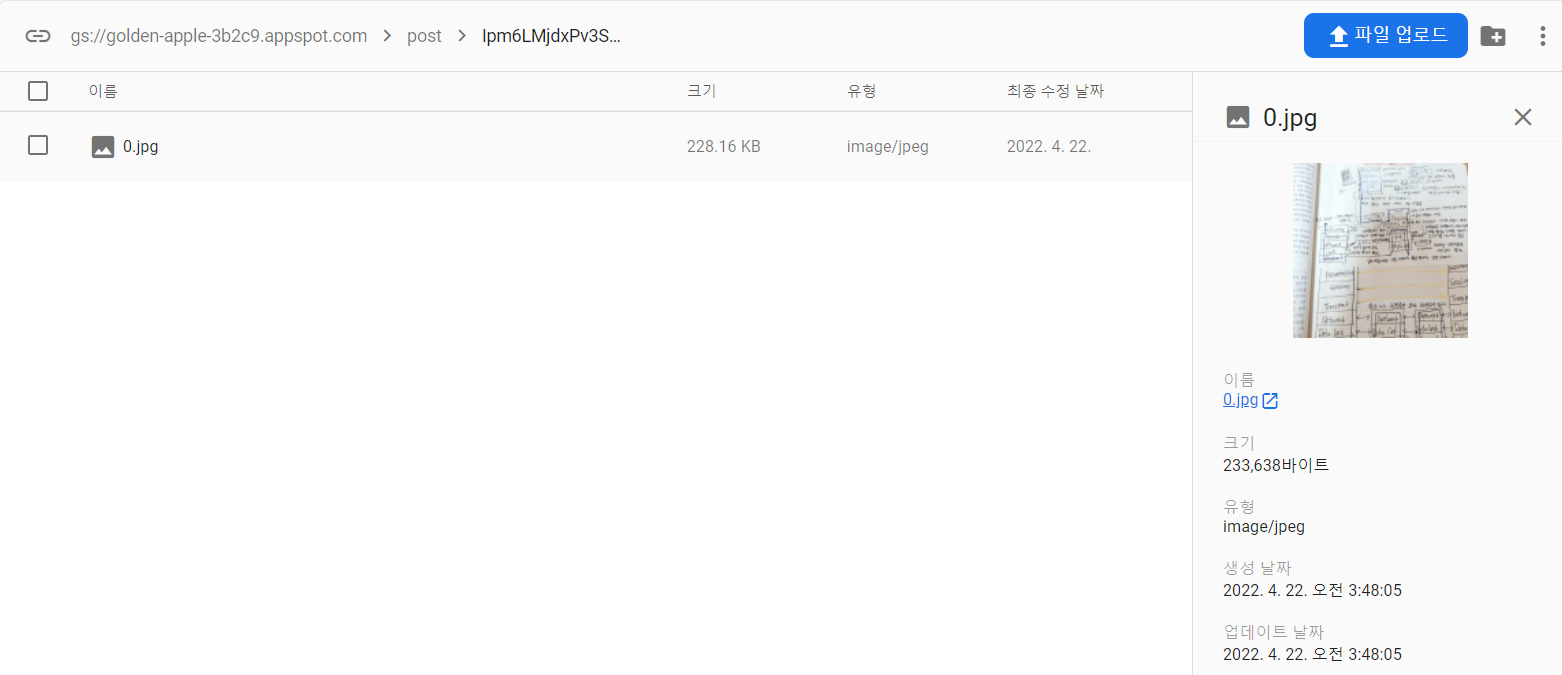
5. 다운로드 URL을 받기위해서는 getDownloadUrl() 메소드를 이용한다.
업로드 된 예시)

getDownloadUrl()로 가져온 URL예시) https://firebasestorage.googleapis.com/v0/b/golden-apple-3b2c9.appspot.com/o/post%2FIpm6LMjdxPv3SBOZ2p7v%2F0.jpg?alt=media&token=74a7bf88-839c-4120-8dce-2704f9584621
2. 프론트엔드
* Android Studio
#레이아웃
안드로이드 스튜디오에는 대표적으로 5가지 레이아웃이 있다.
| 레이아웃 이름 | 설명 |
| 제약 레이아웃 (ConstraintLayout) | 제약 조건(Constraint) 기반 모델 제약 조건을 사용해 화면을 구성하는 방법 안드로이드 스튜디오에서 자동으로 설정하는 디폴트 레이아웃 |
| 리니어 레이아웃(LinearLayout) | 박스(Box) 모델 한 쪽 방향으로 차례대로 뷰를 추가하며 화면을 구성하는 방법 뷰가 차지할 수 있는 사각형 영역을 할당 |
| 상대 레이아웃(ReleativeLayout) | 규칙(Rule) 기반 모델 부모 컨테이너나 다른 뷰와의 상대적 위치로 화면을 구성하는 방법 |
| 프레임 레이아웃(FrameLayout) | 싱글(Single) 모델 가장 상위에 있는 하나의 뷰 또는 뷰그룹만 보여주는 방법 여러 개의 뷰가 들어가면 중첩하여 쌓게 됨 가장 단순하지만 여러 개의 뷰를 중첩한 후 각 뷰를 전환하여 보여주는 방식으로 자주 사용함 |
| 테이블 레이아웃(TableLayout) | 격자(Grid) 모델 격자 모양의 배열을 사용하여 화면을 구성하는 방법 HTML에서 많이 사용하는 정렬 방식과 유사하지만 많이 사용하지는 않음 |
출처: https://leeminki.github.io/android/2018/09/08/Android_3.html
안드로이드 완벽 가이드 - 02 레이아웃과 기본 위젯 사용하기 · ming
출처 정재곤, 『Do it! 안드로이드 앱 프로그래밍 - 개정 4판』, 이지스퍼블리싱(주)(2017-06-26), 180-247p 02-1 대표적인 레이아웃 살펴보기 대표적인 레이아웃 다섯 가지 레이아웃 이름 설명 제약 레이
leeminki.github.io
이번 프로젝트에서는 리니어 레이아웃을 주로 사용한다.
- 모든 레이아웃은 layout_width와 layout_height 속성을 가지고 있다.
wrap_content는 폭과 높이가 이미지나 글자에 맞추도록 설정되고
match_parent는 자신이 속한 부모(뷰 혹은 레이아웃)에 맞추도록 설정된다.
안드로이드 스튜디오는 안드로이드 어플리케이션 화면을 구현하는 layout xml파일, layout의 동작을 입력하는 activity.class파일, 앱에 대한 필수적인 정보를 안드로이드 빌드 툴과 Android OS, 그리고 구글 플레이에 제공하는 AndroidManifest.xml 파일로 구성되어 있다. 레이아웃을 만들면 activity.class파일에서 동작을 설정해주고 AndroidManifest.xml에 만들어진 activity를 추가해주어야 비로소 어플리케이션이 동작된다.
# 인텐트
안드로이드의 애플리케이션 구성은 4대 컴포넌트
1. 액티비티(Activity) 2. 서비스(Service) 3. 브로드캐스트 리시버(Broadcast Receiver) 4. 컨텐트 프로바이더(Content Provider) 로 되어 있다.
이 각각의 컴포넌트간의 통신을 맡고 있는 것이 Intent(인텐트)이다.
가장 많이 볼 수 있는 인텐트의 사용은 액티비티 화면의 전환이다.
액티비티 화면을 전환하려면 이 메소드를 사용하면 된다.
Intent intent = new Intent(A_Activity.this, B_Activity.class);
startActivity(intent);
# 토스트 메시지
화면 하단에 작게 뜨고 사라지는 메시지를 토스트 메시지라 한다
토스트 메시지는 해당 함수를 사용하면 된다.
Toast.makeText(this, s, Toast.LENGTH_SHORT).show();
# 하단 고정 레이아웃
하단에 고정된 레이아웃을 만들려면
스크롤뷰 밑에 레이아웃을 따로 만들고
Scroll View는 layout_width="match_parent"/ layout_height="0dp"/ layout_weight="1"로 해주고
Linear Layout(하단 고정 레이아웃)은 layout_width="match_parent"/ layout_height="wrap_content"로 해주어야 한다.
# 안드로이드 어플리케이션에서 어플리케이션의 타이틀을 보여주는 상단바를 ’액션바(Action Bar)라 한다. 우리가 다른 어플리케이션에서 보는 것처럼 액션바에 메뉴를 추가하려면 액션바를 지우고 ‘툴바(ToolBar)’를 사용해야 한다.
- 툴바의 사용법:
기존 액션바를 지운다. styles.xml 파일에서 <style name="AppTheme.NoActionBar" parent="Theme.AppCompat.Light.NoActionBar"> 라고 설정한다.
layout xml 파일에서 툴바를 추가하고 activity파일에서 툴바를 참조한 인스턴스를 생성한다.
예)Toolbar tb = (Toolbar) findViewById(R.id.write_toolbar);
3. 액션바를 툴바로 바꿔주는 메소드를 입력한다
예) setSupportActionBar(tb);
4. 메뉴 xml파일을 작성한다.
5. 툴바에 menu xml파일을 인플레이트 하는 함수를 작성한다. (OnCreate함수 밑에)
예)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.community_write, menu);
return true;
}
6. 툴바 메뉴 버튼에 대한 액션을 정의하고 싶다면 함수를 정의한다.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
case R.id.menu_write:
storageUpload();
break;
}
return true;
}
7. 액션바의 타이틀을 바꾸고 싶다면 ‘getSupportActionBar().setTitle("타이틀 이름")’; 메소드를 사용한다.
구현 예)

# 여러 개의 값 중 1개를 선택하기 위해 사용하는 안드로이드에서 제공해주는 기본 위젯을 스피너라고 한다.(셀렉스 박스 같은 것)
-스피너 사용법:
layout xml에 spinner를 추가한다. spinner의 아이디를 설정한다.
res폴더에 array.xml을 추가하여 스피너에 넣을 아이템을 적는다.
예) <?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="ategory_array">
<item>질문</item>
<item>홍보/판매</item>
<item>나눔</item>
<item>레시피</item>
</string-array>
</resources>
4. acitivity 파일에서 스피너와 array를 참조한다.
ex)
Spinner categorySpinner = (Spinner) findViewById(R.id.category_spinner);
ArrayAdapter categoryAdapter = ArrayAdapter.createFromResource(this,
R.array.category_array, android.R.layout.simple_spinner_item);
categoryAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
categorySpinner.setAdapter(categoryAdapter);
구현 예)

# 로그인 후 뒤로가기를 하면 다시 로그인 창이나 회원가입 창이 뜨는 등의 문제가 생기면 곤란해진다. 이러한 문제를 막기 위해 액티비티 스택을 지우고 다시 생성하는 방법이 있다.
예) intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK); //현재 TASK를 지운다
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); //새로운 TASK를 생성한다.
일반적으로 하나의 액티비티를 종료할때는 finish() 함수를 쓰면 된다.
# 안드로이드 스튜디오에서 갤러리 띄우고 사진 가져오기
1. 아래 intent 코드를 통해 갤러리로 이동할 수 있다.
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
2. onActivityResult 함수를 통해 이미지를 가져온다. 이 함수는 갤러리 액티비티로부터 결과 데이터를 처리한다.
해당 함수의 인자는 3개이다.
첫 번째 인자는 RequestCode로 startActivityForResult() 함수의 두 번째 인자로 넘겨줬던 값과 동일한 값이 넘어온다.
두 번째 인자는 resultCode로 사진을 정상적으로 선택하였다면 RESULT_OK 값이 넘어오며 뒤로가기 버튼으로 작업을 취소한 경우 RESULT_CANCELED 값이 넘어온다.
세 번째 인자는 갤러리 액티비티로부터 넘어온 결과 데이터가 담겨있는 Intent 객체이다
.
예)
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE) {
if (resultCode == RESULT_OK) { //갤러리에서 사진을 선택했을 경우
try {
// 선택한 이미지에서 비트맵 생성
InputStream in = getContentResolver().openInputStream(data.getData());
Bitmap img = BitmapFactory.decodeStream(in);
in.close();
imageView.setImageBitmap(img); //이미지 뷰에 넣기
} catch (Exception e) {
}
}else{ //갤러리에서 사진을 선택하지 않고 취소했을 경우
}
}
'개발 > Android' 카테고리의 다른 글
| 안드로이드 개발 팁 모음 (0) | 2022.05.17 |
|---|---|
| FireBase FireStore 데이터베이스 쿼리(Query)가 작동이 안될 때 (whereEqualTo)(The query requires an index. You can create it here:) (0) | 2022.05.15 |

